자바 프로그래밍을 할때 손으로 소스코드를 타이핑해가면서 UI를 디자인 하기에는 그리 쉬운일은 아니다.
Visual Studio 같은 IDE에서는 기본으로 UI 디자인을 쉽게 할 수 있다.
Netbeans 도 있긴하지만 외부 패키지를 import 해서 써야하므로 좀 껄끄럽다.
이클립스에도 이러한 플러그인이 있으니,
알만한 사람들은 알만한 이클립스의 visual editor 플러그인
UI 디자인을 쉽게 할 수 있는 툴이다

이 플러그인이 이클립스 3.2에서는 쉽게 설치가 되었으나, 3.3으로 넘어가면서 약간 까칠해졌다 -_ -;
지금부터 설치 방법을 적어보도록 하겠다.
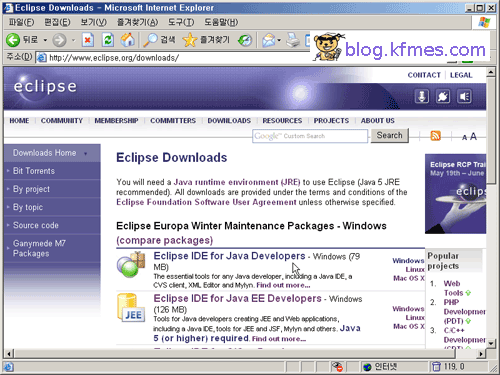
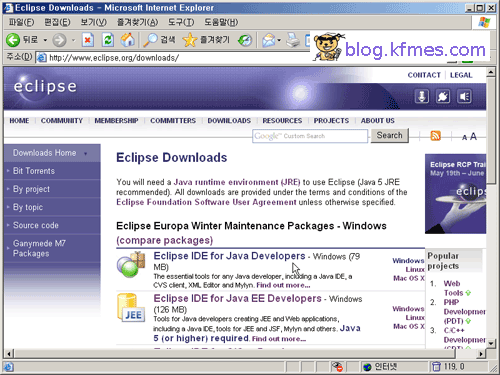
 일단 설치과정에 사용한 이클립스 버전은 3.3.. IDE for Java Devlopers 으로 했다.
일단 설치과정에 사용한 이클립스 버전은 3.3.. IDE for Java Devlopers 으로 했다.
사실 어느 패키지를 사용해도 별 문제가 없다.
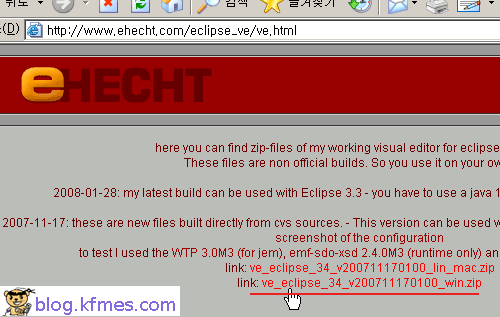
이클립스 프로젝트에 보면 VEP가 있긴한데 그 곳은 오래된 버전이라, Visual editor 위키페이지에 설치방법이 나와있다.
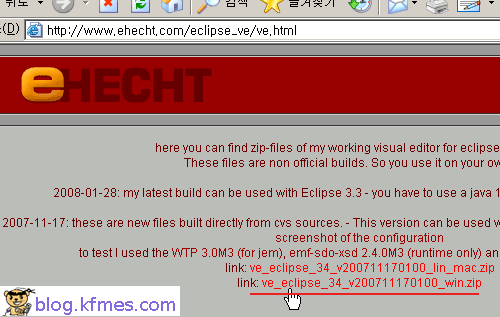
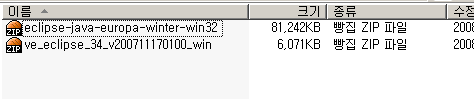
 http://www.ehecht.com/eclipse_ve/ve.html 에 가서 위 파일을 받는다.
http://www.ehecht.com/eclipse_ve/ve.html 에 가서 위 파일을 받는다.
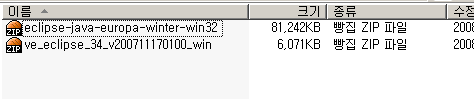
 다운받은 파일들 압축을 적당한 곳에 푼다.
다운받은 파일들 압축을 적당한 곳에 푼다.
이클립스 실행!
 자 이제 본격적으로 VE(Visual editor)를 설치할 차례다.
자 이제 본격적으로 VE(Visual editor)를 설치할 차례다.
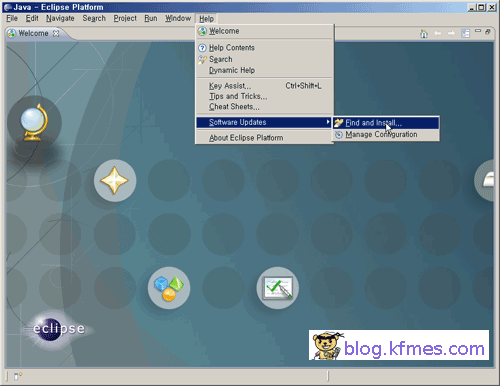
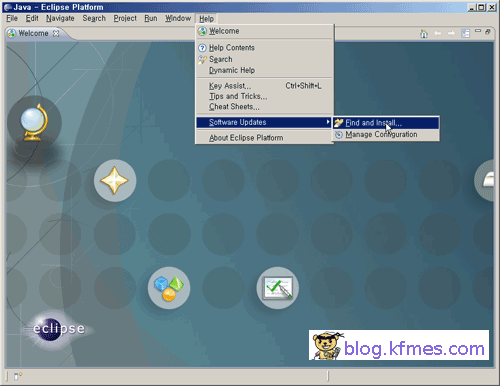
메뉴의 Help > Software Updates > Find and Install...
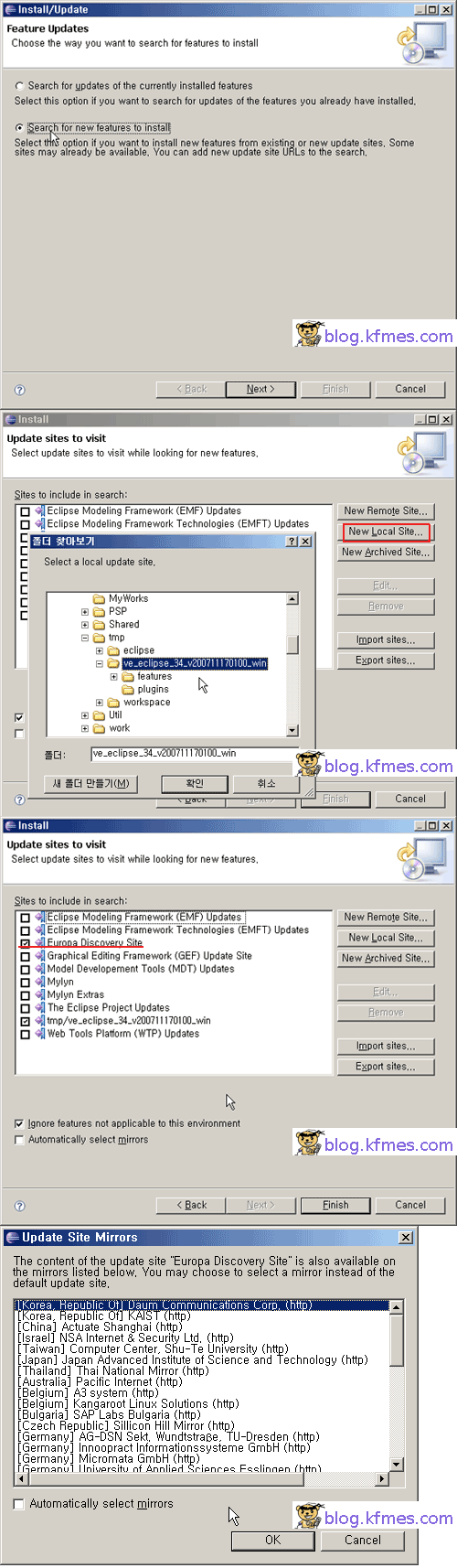
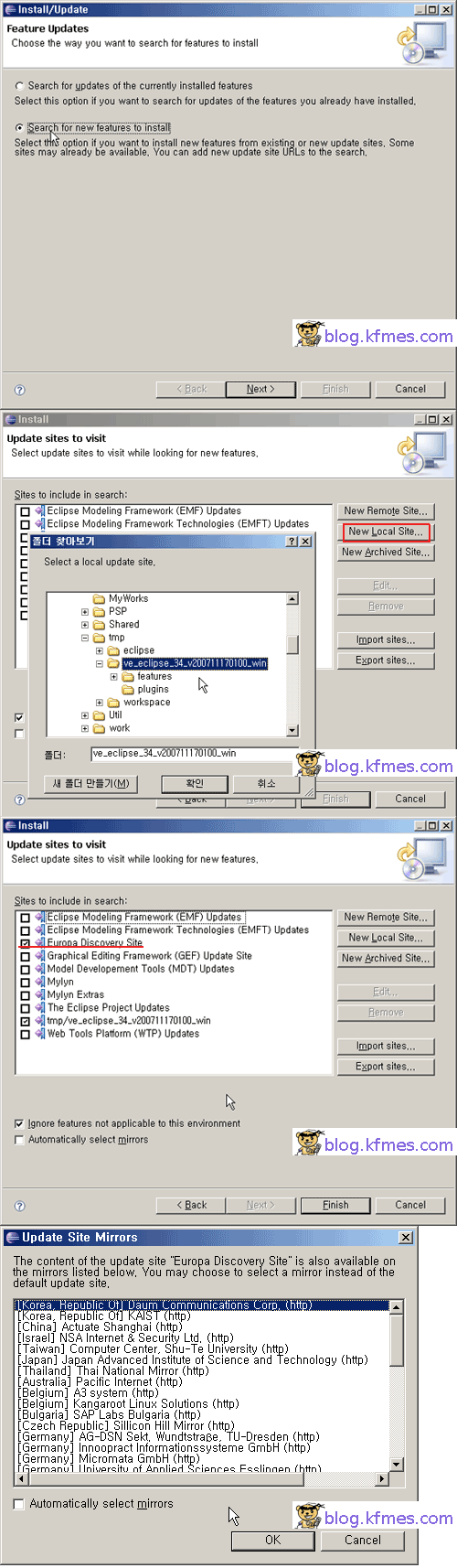
Search for new features to install 선택
New Local Site 버튼을 눌러 Visual Editor 플러그인의 압축을 푼 폴더를 선택해준다.
업데이트 사이트는 아래에 선택되어있는 Europa Discovery Site와 방금 추가한 로컬 사이트를 선택해준다.
나머지는 스샷을 보고 따라하면 별 무리 없을것이라 생각된다.
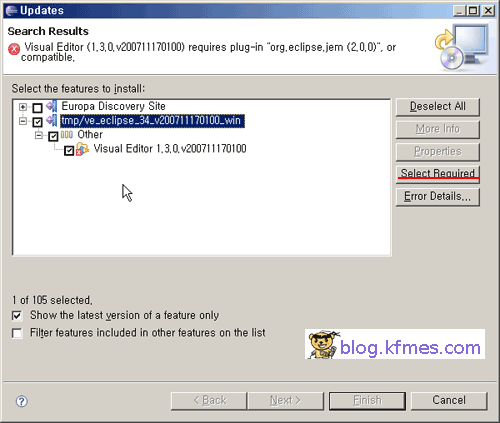
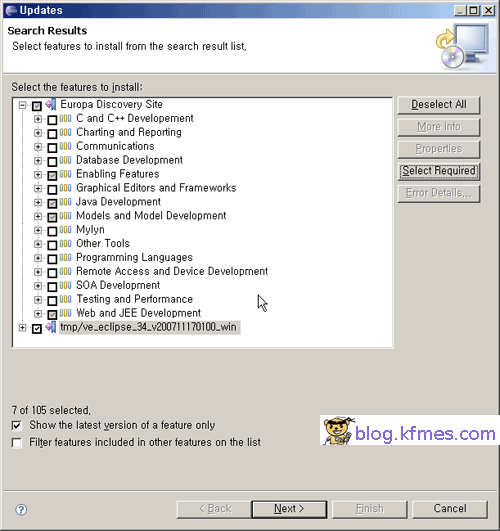
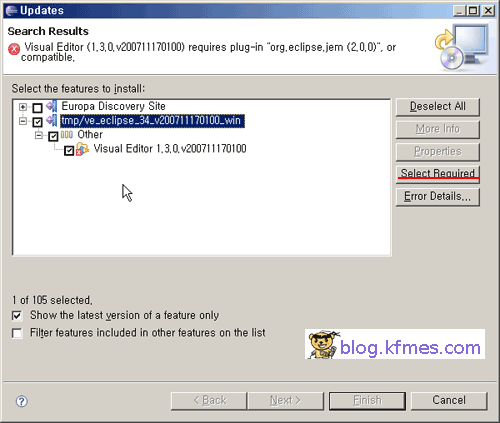
 미러 서버 선택후 패키지 정보를 받아오고 나서 Visual Editor 선택하면 의존성 에러가 난다
미러 서버 선택후 패키지 정보를 받아오고 나서 Visual Editor 선택하면 의존성 에러가 난다

당황하지말고 Select Required 를 눌러보자...
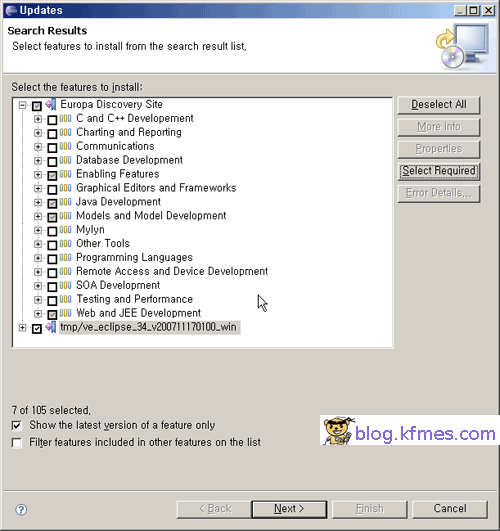
오류가 사라지지 않는다면 아래 화면처럼 Europa Discovery Site 를 펼친뒤에 다시 Select Required 를 눌러본다(필요한 패키지들이 자동으로 선택될 것이다).
 다시 Select Required 를 눌러보면 위와 같이 선택이 되면서 의존성 문제가 해결된걸 볼 수 있다.(이건 이클립스 버그인듯 하다 -_-)
다시 Select Required 를 눌러보면 위와 같이 선택이 되면서 의존성 문제가 해결된걸 볼 수 있다.(이건 이클립스 버그인듯 하다 -_-)
이후에는 프로그램 설치하듯이 진행하면된다.
설치가 끝나면 이클립스를 재시작 할거냐고 묻는데 재시작을 해주자.
설치가 끝났으니 테스트 -_-)/
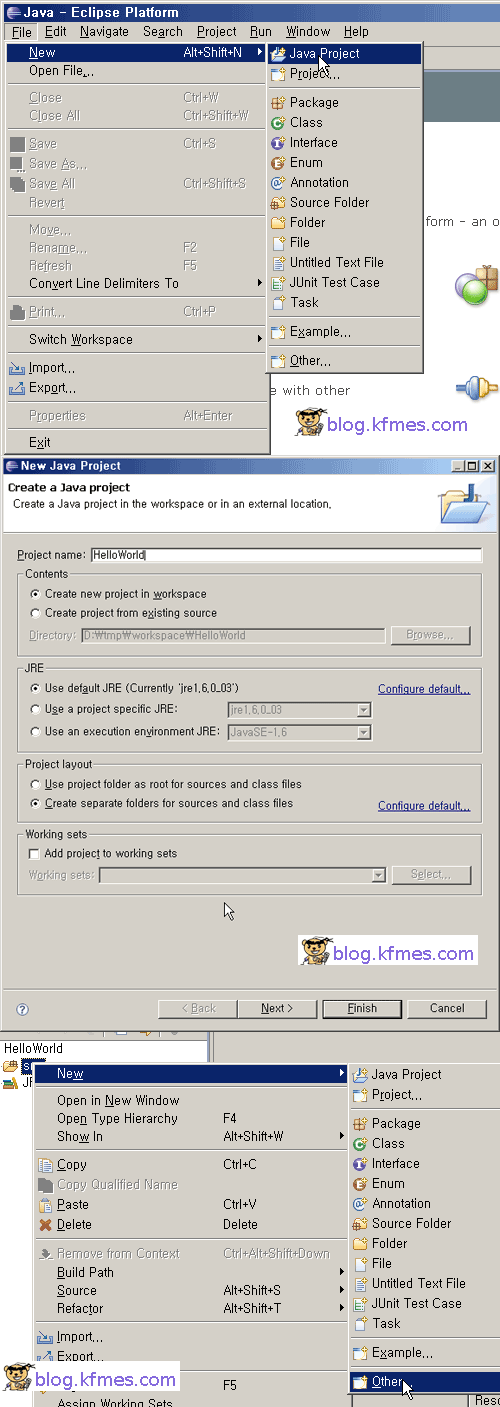
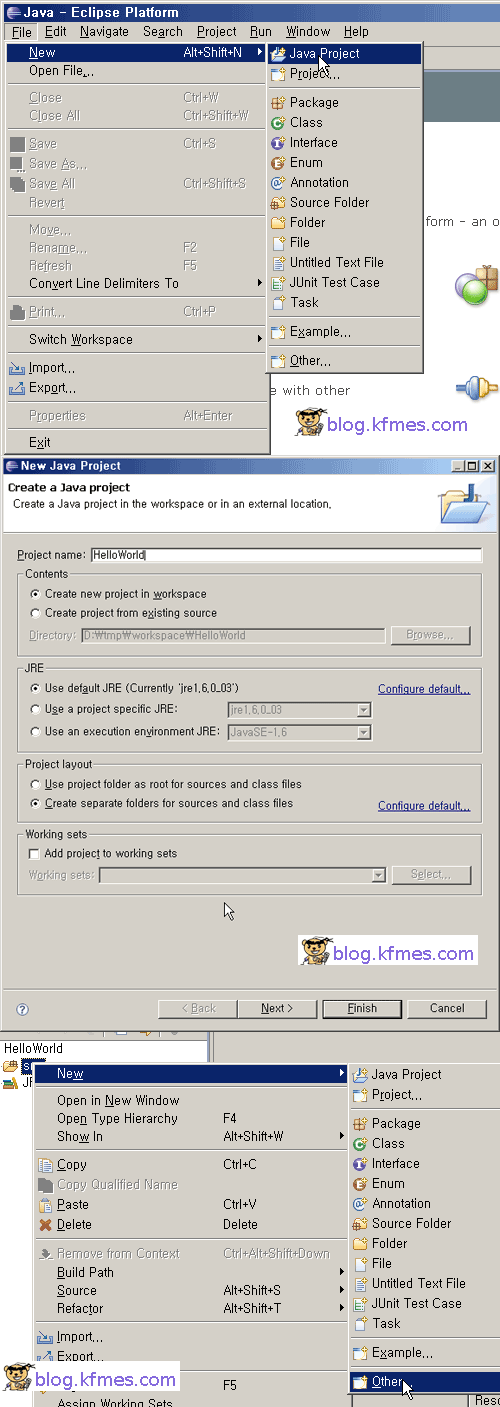
아래 그림들은 프로젝트 생성하는 과정이다.
 Visual Editor 플러그인을 설치하고 위와 같이 New > Other... 를 눌러보자
Visual Editor 플러그인을 설치하고 위와 같이 New > Other... 를 눌러보자
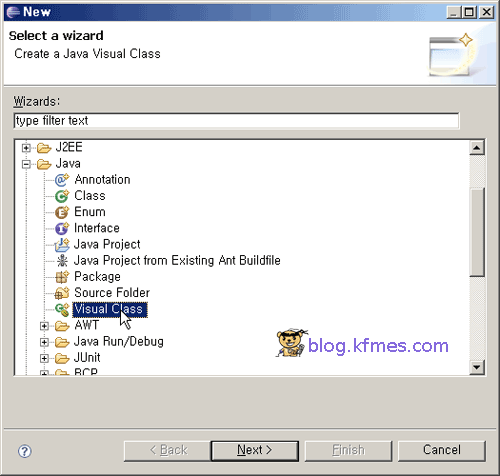
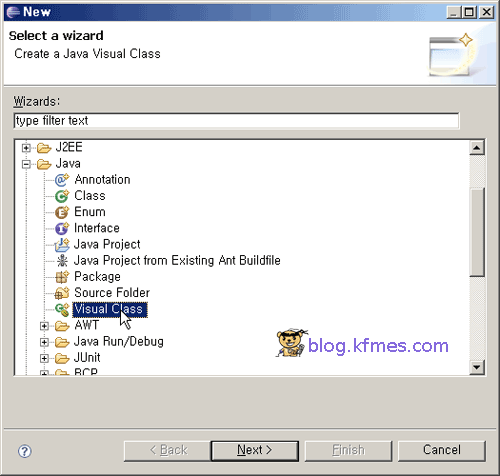
 VIsual Class 가 있다!!
VIsual Class 가 있다!!
그 외에도 밑에 AWT/Swing/SWT등등이 있으니 적절히 써보도록 하자.
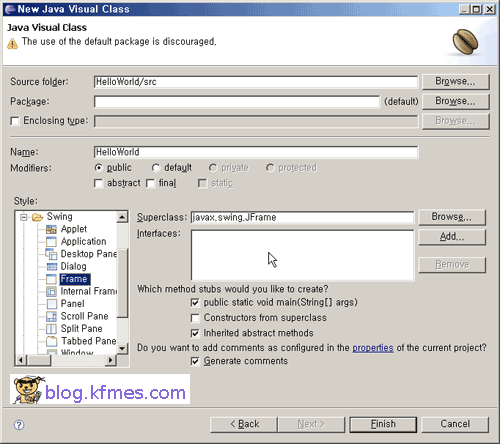
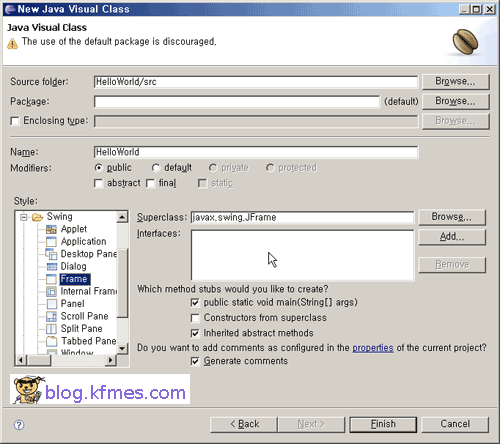
 Visual Class 를 선택한 화면
Visual Class 를 선택한 화면
스타일에서 Swing - Frame 를 선택, 클래스 이름과 몇가지 옵션을 선택해줬다.
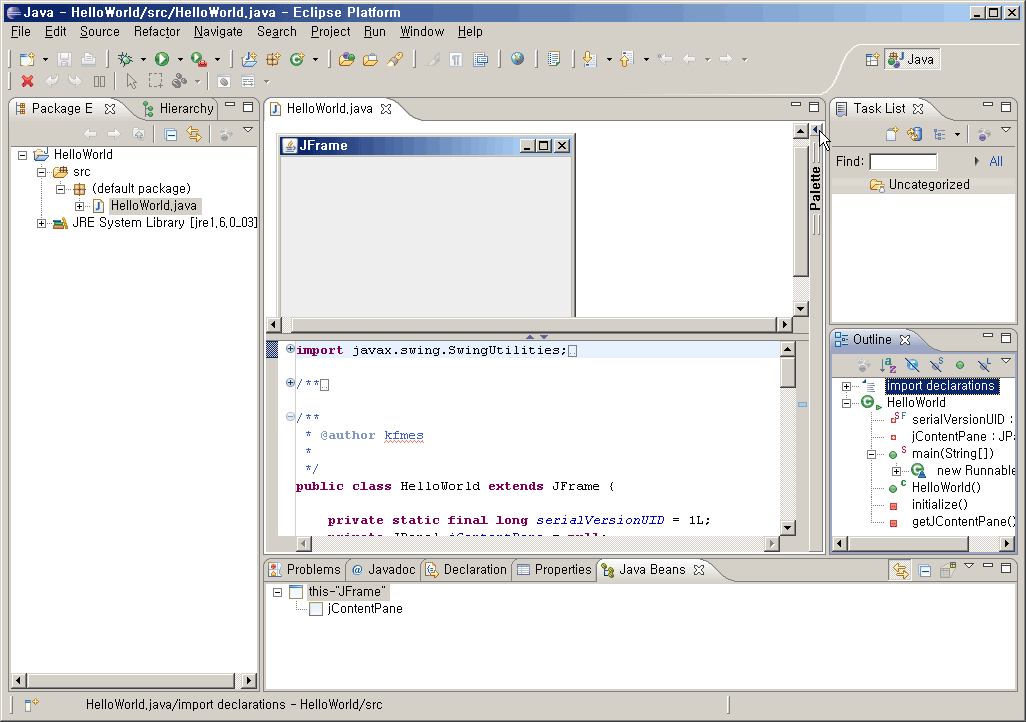
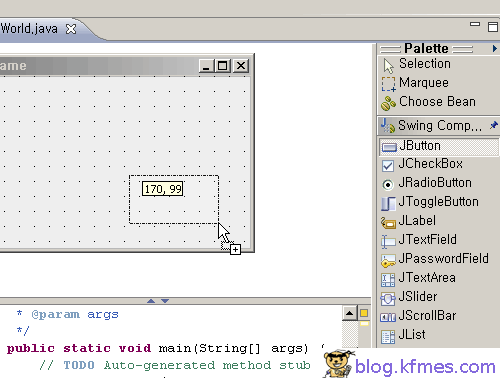
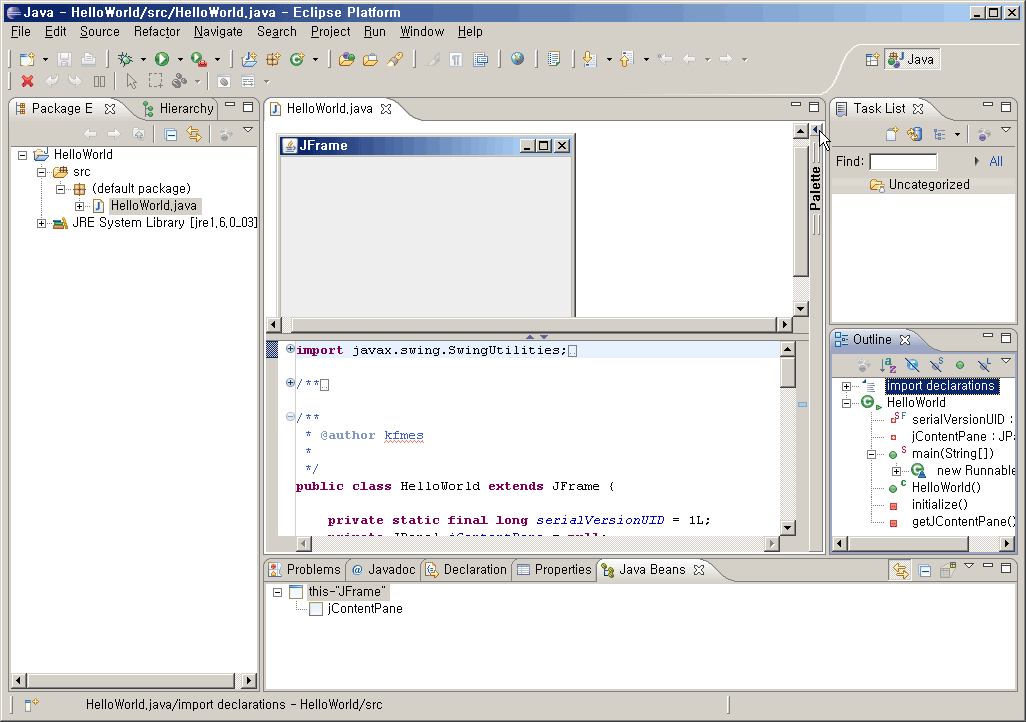
 Palette 윗부분의 ◀ 버튼을 누르면 익숙한 UI가 나타난다.
Palette 윗부분의 ◀ 버튼을 누르면 익숙한 UI가 나타난다.
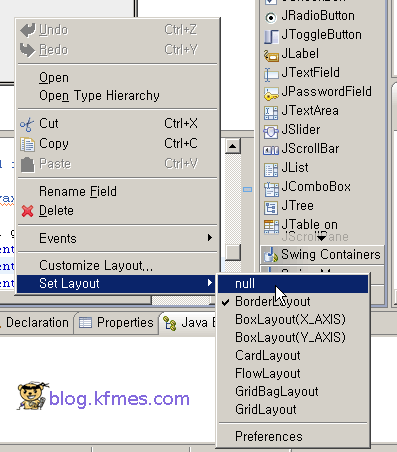
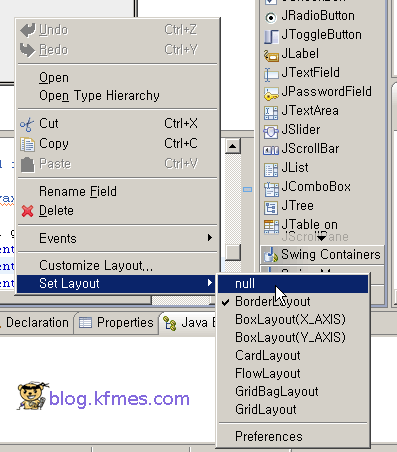
 JFrame 위에서 오른클릭을 해서 레이아웃을 설정하는 모습.
JFrame 위에서 오른클릭을 해서 레이아웃을 설정하는 모습.
사실 자바 책같은곳에 보면 대부분 Layout Manager 를 사용해서 코딩을 하지만,
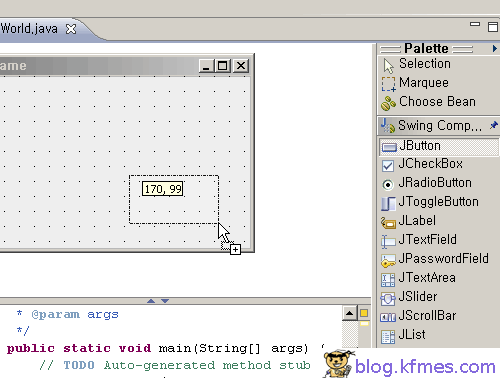
null 을 선택하게되면 원하는 위치에 Swing Component들을 배치 할 수있다.
하지만 웬만하면 레이아웃 매니저를 쓰는걸 권장하고 싶다.
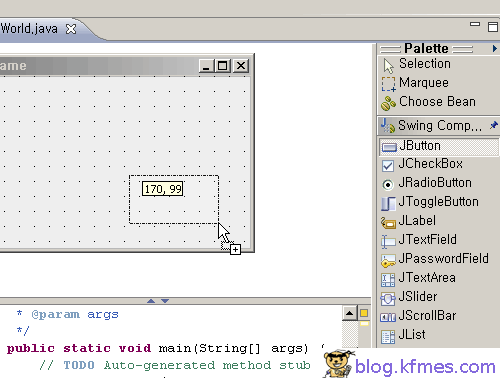
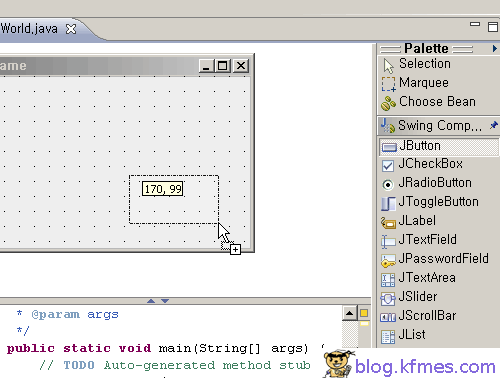
 null 레이아웃 상태.. JButton을 배치해보자!
null 레이아웃 상태.. JButton을 배치해보자!
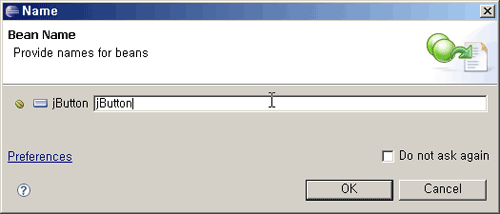
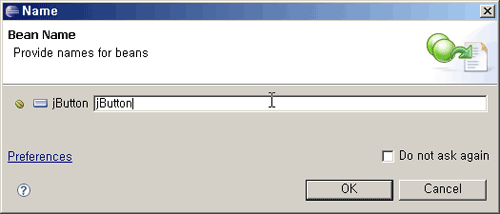
 버튼 이름을 물어보는데 가급적이면 이런 이름들은 아무렇게나 적지말자 ;
버튼 이름을 물어보는데 가급적이면 이런 이름들은 아무렇게나 적지말자 ;
간단한 프로그램 같은 경우는 무시해도 되겠지만,
규모가 커질듯한 프로그램이나, 여럿이서 공동작업을 한다고하면 .....
버튼을 만들었으니 이벤트를 연동 해보자!
 setText 라는 메뉴가 있긴한데,
setText 라는 메뉴가 있긴한데,
한글로 적으면 제대로 입력이 되질 않는다 -_-;
밑의 프로퍼티에 입력을 하거나, 코드상에서 직접 써주자.
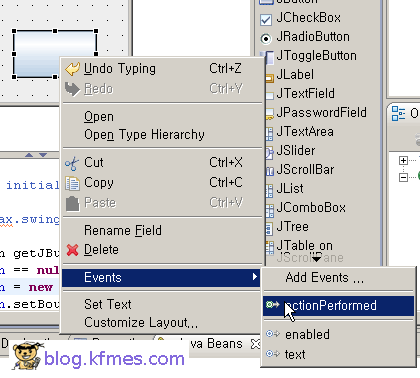
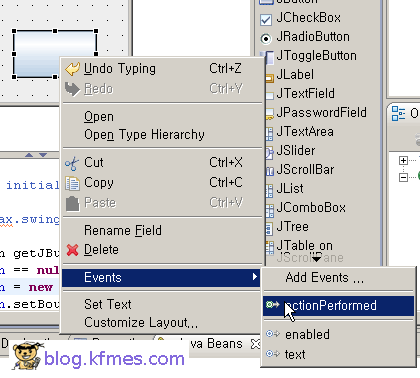
버튼에서 오른클릭 > Events 에 가보면 눈에 익은 문구가 하나 보인다
actionPerformed ! 버튼에 대한 기본 동작인데...
Add Events 를 선택해보면 AddKeyListener, MouseListener 등등 여러가지들이 나온다.
어찌되었건 기본 동작인 actionPerformed 를 선택
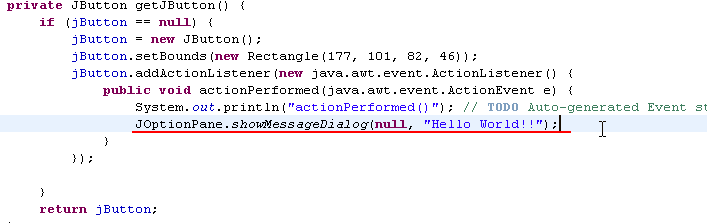
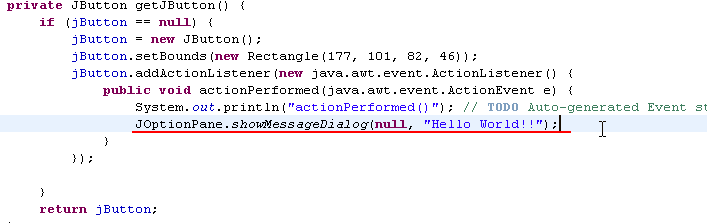
 JOptionPane 을 이용해서 메세지 박스를 띄우는 코드를 집어넣었다.
JOptionPane 을 이용해서 메세지 박스를 띄우는 코드를 집어넣었다.
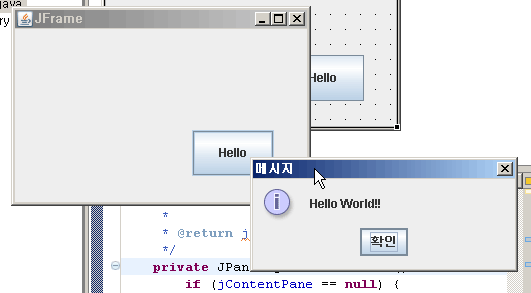
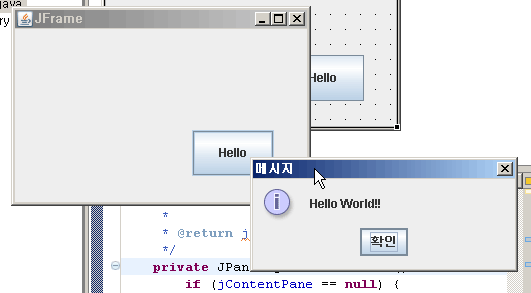
실행해보자!!
 버튼을 누르면 예상했던대로 메세지박스가 뜬다!
버튼을 누르면 예상했던대로 메세지박스가 뜬다!
하지만 이 플러그인으로 디자인을 하고 소스코드를 보면 상당히 지저분해지기(컴포넌트 하나 추가할때마다 get~~~~~~ 이런 method 가 생김) 때문에, 생성된 코드를 직접 정리 해주는것이 좋다.

Visual Studio 같은 IDE에서는 기본으로 UI 디자인을 쉽게 할 수 있다.
Netbeans 도 있긴하지만 외부 패키지를 import 해서 써야하므로 좀 껄끄럽다.
이클립스에도 이러한 플러그인이 있으니,
알만한 사람들은 알만한 이클립스의 visual editor 플러그인
UI 디자인을 쉽게 할 수 있는 툴이다

이 플러그인이 이클립스 3.2에서는 쉽게 설치가 되었으나, 3.3으로 넘어가면서 약간 까칠해졌다 -_ -;
지금부터 설치 방법을 적어보도록 하겠다.

사실 어느 패키지를 사용해도 별 문제가 없다.
이클립스 프로젝트에 보면 VEP가 있긴한데 그 곳은 오래된 버전이라, Visual editor 위키페이지에 설치방법이 나와있다.


이클립스 실행!

메뉴의 Help > Software Updates > Find and Install...
Search for new features to install 선택
New Local Site 버튼을 눌러 Visual Editor 플러그인의 압축을 푼 폴더를 선택해준다.
업데이트 사이트는 아래에 선택되어있는 Europa Discovery Site와 방금 추가한 로컬 사이트를 선택해준다.
나머지는 스샷을 보고 따라하면 별 무리 없을것이라 생각된다.


당황하지말고 Select Required 를 눌러보자...
오류가 사라지지 않는다면 아래 화면처럼 Europa Discovery Site 를 펼친뒤에 다시 Select Required 를 눌러본다(필요한 패키지들이 자동으로 선택될 것이다).

이후에는 프로그램 설치하듯이 진행하면된다.
설치가 끝나면 이클립스를 재시작 할거냐고 묻는데 재시작을 해주자.
설치가 끝났으니 테스트 -_-)/
아래 그림들은 프로젝트 생성하는 과정이다.


그 외에도 밑에 AWT/Swing/SWT등등이 있으니 적절히 써보도록 하자.

스타일에서 Swing - Frame 를 선택, 클래스 이름과 몇가지 옵션을 선택해줬다.

Visual Editor 가 적용된 Eclipse

사실 자바 책같은곳에 보면 대부분 Layout Manager 를 사용해서 코딩을 하지만,
null 을 선택하게되면 원하는 위치에 Swing Component들을 배치 할 수있다.
하지만 웬만하면 레이아웃 매니저를 쓰는걸 권장하고 싶다.


간단한 프로그램 같은 경우는 무시해도 되겠지만,
규모가 커질듯한 프로그램이나, 여럿이서 공동작업을 한다고하면 .....
버튼을 만들었으니 이벤트를 연동 해보자!

한글로 적으면 제대로 입력이 되질 않는다 -_-;
밑의 프로퍼티에 입력을 하거나, 코드상에서 직접 써주자.
버튼에서 오른클릭 > Events 에 가보면 눈에 익은 문구가 하나 보인다
actionPerformed ! 버튼에 대한 기본 동작인데...
Add Events 를 선택해보면 AddKeyListener, MouseListener 등등 여러가지들이 나온다.
어찌되었건 기본 동작인 actionPerformed 를 선택

실행해보자!!

하지만 이 플러그인으로 디자인을 하고 소스코드를 보면 상당히 지저분해지기(컴포넌트 하나 추가할때마다 get~~~~~~ 이런 method 가 생김) 때문에, 생성된 코드를 직접 정리 해주는것이 좋다.

참 쉽죠?