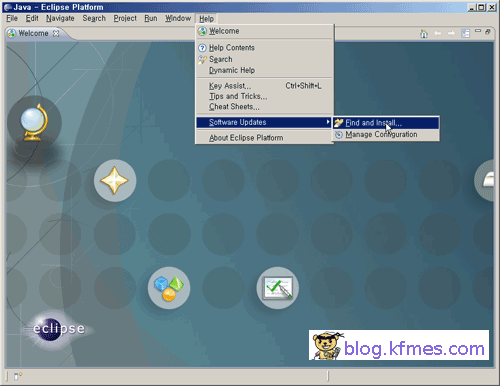
자테온 다국어버전을 계획하면서, 이번에 네이트온 영문판은 어떨까 하고 궁금해서 삽질을 시작했다.
외국 사람일것을 가정해서, 가상머신에 영문윈도우를 설치해서 테스트 해봤다.
읽고 싶으신 분들은 아래 사용기 읽어보기를 눌러보길 바란다.
설치한 윈도우는 Windows xp flp 였다.
외국인의 입장에서 볼때는 동아시아 언어지원같은 것은 설치하지 않을것이라 생각했기때문에 일부러 선택하지 않았다.
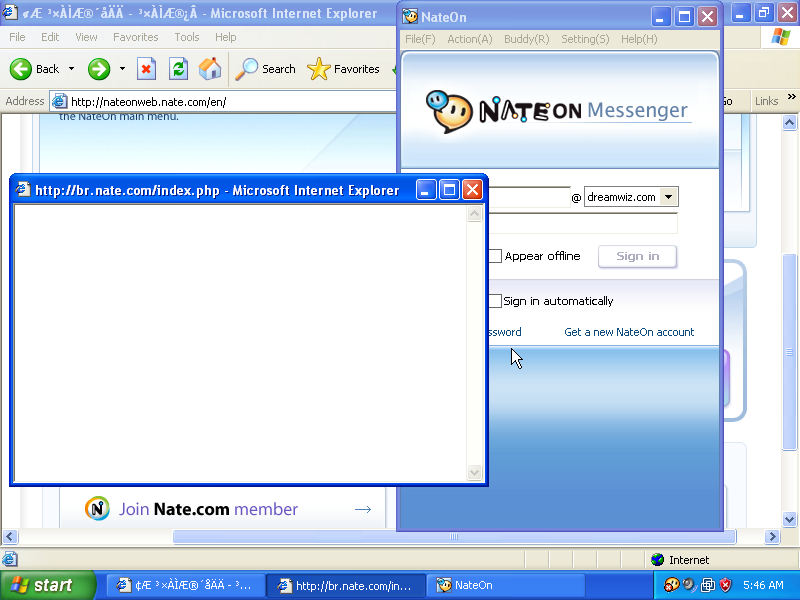
google.com 을 입력했는데, 한국ip라서 그런지 몰라도 co.kr 로 연결되었다.
아까 동아시아 언어지원을 선택하지 않아서인지 마구 깨져나온다.
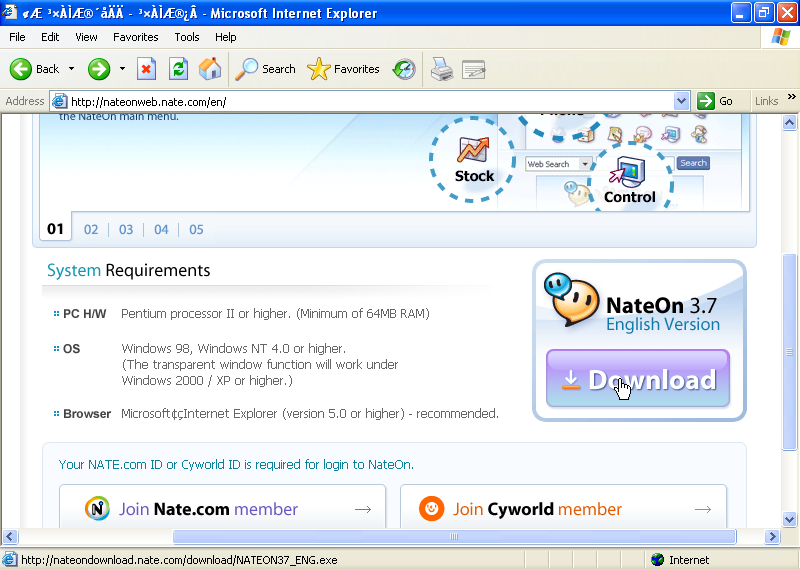
위 스크린샷들을 보면 알겠지만, 동아시아 언어지원을 설치하지 않고 네이트온 웹사이트를 가면 정상적으로 보이지를 않았다. 더군다나 회원가입 링크를 클릭했는데 한국어로 되어있는 페이지가 떴다.
어찌되었건 네이트온 영문판을 받아 설치를 했다.
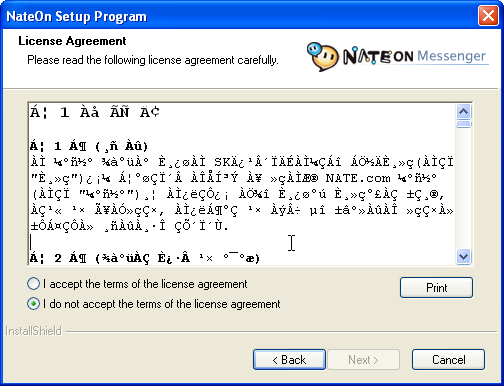
오오 설치화면!!
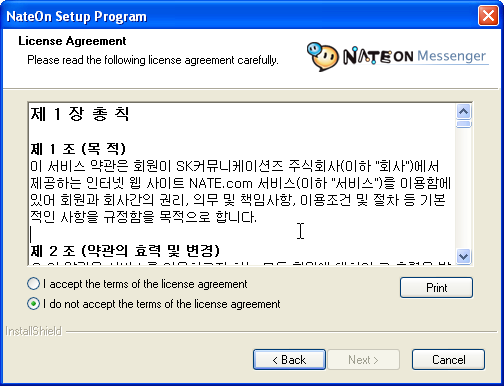
라이센스 문구...
영문판 네이트온에 한글로 된 라이센스가 들어가 있었다.
(어떻게 읽으라는건지 -_-)
어찌되었던 설치 완료!!
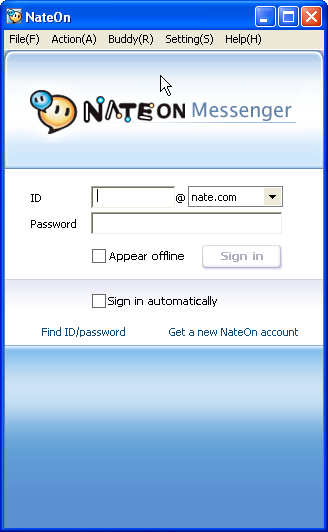
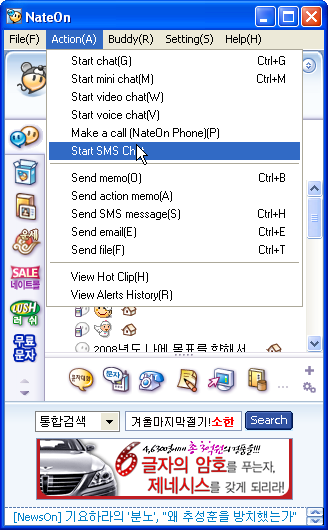
외관을 보아하니 메뉴부터가 좀 보기가 이상하다..
한글판에서야 메뉴에 단축키를 지정할수 가 없으니 파일(
F)와 같은 방식으로 하지만, 영문판 같은 경우는 그럴 필요가 없는데 File(
F)와 같이 해 놓은것은 이해가 되지 않는다.
참고로 일반적인 프로그램의 경우에는 그냥
File 이라고 적어놓는다.
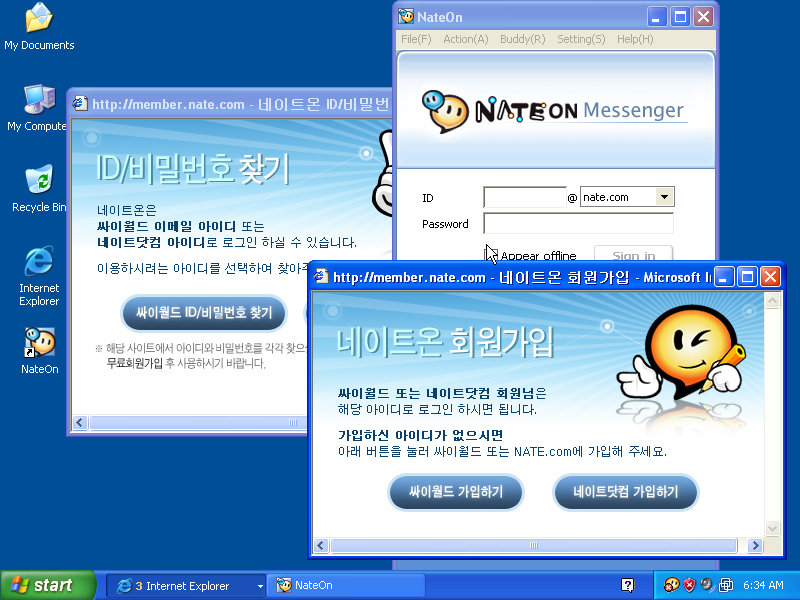
회원가입, 아이디/비번 찾기를 눌렀으나 하얀 페이지가 떴다 ;
페이지 소스코드를 보니 한국어로 되어있어 깨져나오는 현상이었다.
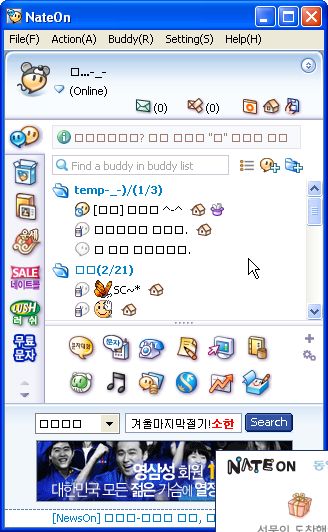
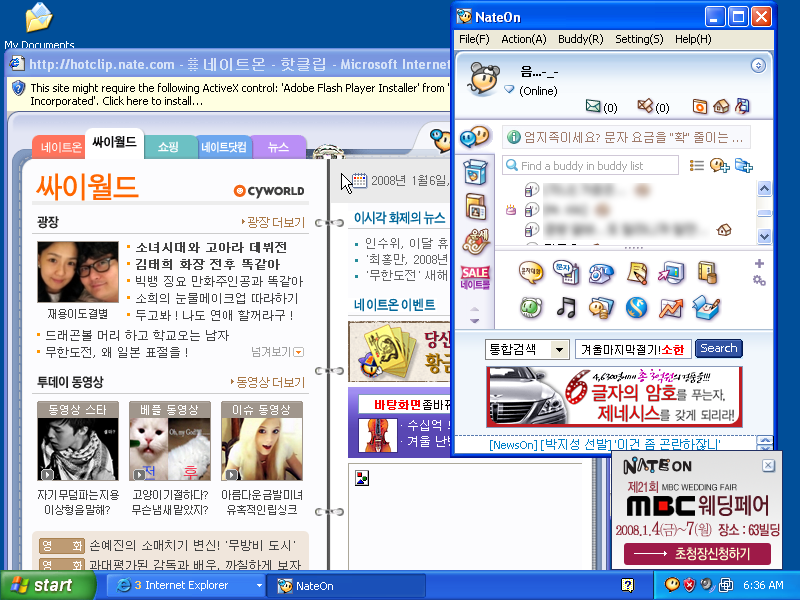
로그인 후 화면
안내 문구도 그렇고, 트레이 위쪽에서 뜨는 알림창 , 광고등등 한글로 되어있었다.
한글 폰트가 없는 상황이어서 한글로 되어있는 부분은 ㅁㅁㅁ 으로 나온다
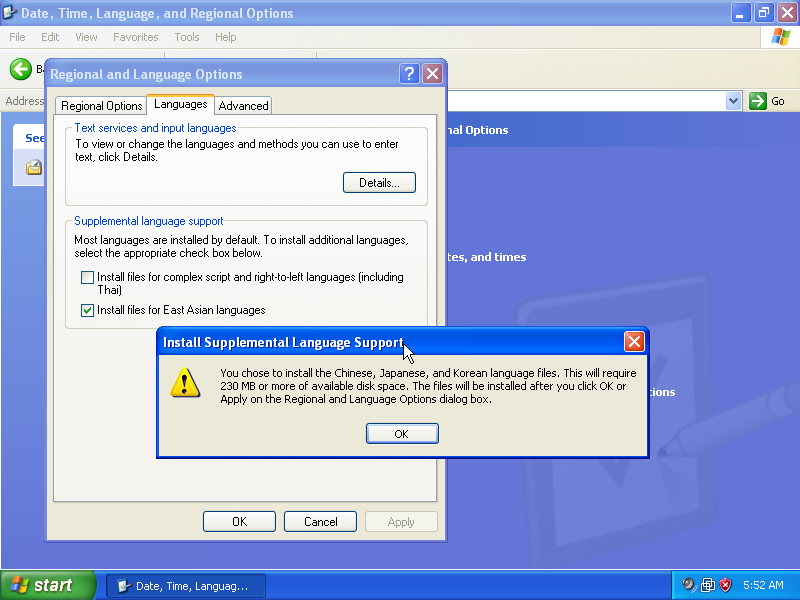
더이상은 안되겠다 싶어 동아시아 언어 지원을 설치하기로 했다.
네이트온 하나 쓰기위해서 230메가 이상이나 되는 동아시아 언어지원을 설치해야 했다.
참고로 flp 의 경우는 처음 설치시에 언이지원 선택을 안하면 무슨 파일이 없다고 하면서 파일 위치 지정해달라고 하면서 진행이 되지 않는다.
-_-;;;
결국 재설치(동아시아 언어 지원 옵션을 선택)
오오오 한글로 뜬다!!
그러나 한국어를 모르는 외국인의 입장에서 봤을때,
네이트온 외국인 가입 페이지는 정말 갑갑할 수 밖에 없을것이다.
가입도 국내에 거주하고 있는 외국인만 가입 할 수 있는것 같았다.
친절하게(?) 한국어로 나와있는 영문판 네이트온의 라이센스 안내.
역시 아까는 한글 지원이 안되서 페이지 자체를 읽는데 오류가 생겼었나보다.
그런데 영문판 네이트온에서 한글로된 안내 페이지가 뜨는건 좀 ..
로그인을 해 봤다.
언어지원을 설치하지 않고 했을때는 핫클립창이 뜨지 않았었는데(한글 깨짐으로 인한 스크립트 오류여서 뜨지 않았던 모양이다) 한국어로 된 핫클립창이 떴다.
외국인들도 저런 한국어로 된 광고를 보게 되는걸까.
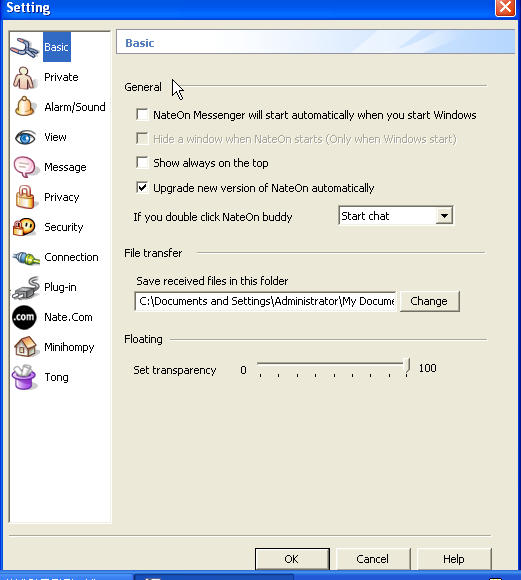
메뉴나 설정은 그닥 무리 없어 보인다.
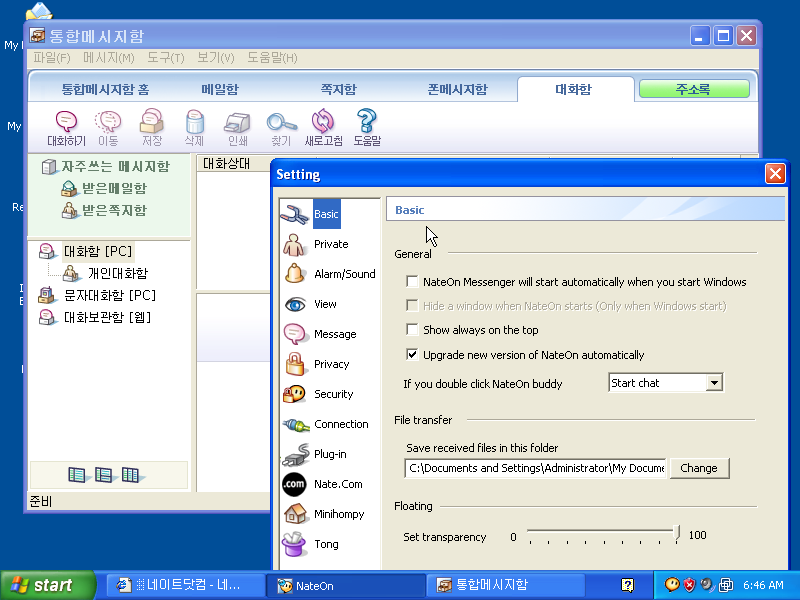
마지막으로 통합 메시지 함을 눌러봤다.
으응? 뭔가 이상하잖아!!
통합메시지힘이
한국어로 되어있었다(-_-).
한글을 읽고 이해하지 못하는 외국인이었다면, 과연 네이트온 영문판을 쓸 수 있었을까 하는 의문이 들었다.
싸이월드나 네이트온 글로벌화를 하는것은 괜찮은 일이라고 생각한다.
하지만 이왕 하는김에 외국인의 입장에서 조금 더 신경을 썼으면 좋았을 거라는 생각이 든다.(동아시아 언어지원, 한글로 된 웹사이트 등등)